iPhoneやAndroid等クロスプラットフォーム上で動くスマートフォンアプリを作る仕組み色々
2010年10月21日-
HTML5/CSS3やJavaScript、Flashを使ってiPhoneやAndroid等クロスプラットフォーム上で動くスマートフォンアプリを作る仕組みを色々と調査してみました。
スマートフォンアプリを作るのであれば効率的にクロスプラットフォーム上で動く物で作りたい、というのは開発者の誰もが思うことではないでしょうか?
そんな技術の現時点でのまとめ、更にHTML5によるモバイルアプリ作成のフレームワークについても軽くまとめてみました。
Titanium MobileHTML5/CSS3やJavaScriptベース→Native並の速度のiPhoneアプリ変換。javascriptをベースとしてアプリ開発を行うスタイルを実現する仕組み
naoyaさんの「Titanium Mobile についての勉強会資料」を見るとネイティブぐらいのUI速度が出るということで個人的に注目しています。
本家サイトを見ても「Titanium is Native」と書かれており、やはりこうした技術では特に気になるパフォーマンス部分をクリアしてくれるというのは大きい気がします
PhoneGap
こちらもHTML5/CSS3やJavaScriptベース→iPhoneアプリ変換。
オライリーのiPhoneアプリケーション開発ガイドで紹介されている技術。
PhoneGapでリリースされたというアプリをいじってみた所、若干UIの速度にもたつきが感じられました。
現在は開発が進んでいるかもしれませんが、わたしが触った当時は気になりました。
Corona (日本語サイト)
独自のSDKでMac上で開発ができるっぽいです。シュミレーターやデバッグ等もついてるそうです。
「あなたがActionScriptやJavaScript、その他のスクリプト言語を知っているなら、Coronaでアプリケーションを書くことは簡単でしょう。」とCorona本家サイトの日本語版に書かれています。
ゲーム開発等にも使えるハイパフォーマンスが出るそう。物理エンジンもついてるみたい。
FlashCS5
Flashアプリをスマートフォンアプリに変換できるということで一時期大注目となりましたが、Appleの規約によって禁止されてしまいました。
先日、アプリ規制の緩和というニュースでまた注目があつまっていますね。現在でも、Androidアプリは作れるみたいです。
Flasherにとってはとても嬉しい環境ですよね。
MonoTouch
こちらはクラスプラットフォームというより、C#や.NetベースでiPhone/iPadアプリをつくろうというもの。
調査の過程で見つけたので一応ご紹介。
Corona, PhoneGap, Titanium の比較記事
英文ですが参考になりそうな記事がありました。
Answer部分がかなり参考になりそうですね。
TitaniumやPhoneGapで動かせそうなHTML5アプリフレームワークも以下にまとめてみます。
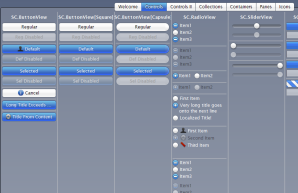
SproutCore
HTML5アプリケーションフレームワーク。
Sample Controls で多数のUIパーツが確認できます。モバイルアプリにも適応できそうですね。
jQuery Mobile
先日アルファ版がリリースされたjqueryベースのこの分野でも注目が集まるフレームワーク
Sencha touch
HTML5なモバイルアプリフレームワーク。Ext.JSを作っているところが開発しています。
今後もこうしたフレームワークは多数でてきそうですね。
それぞれ競争していいものが出来るといいなぁとおもいます。
最新のブログ記事(新着順)
- くちばしフォント【商用可】
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



