Googleマップを使った経路案内も一瞬で実装できるjQueryプラグイン「jGmaps」
2010年10月06日-
スポンサード リンク
jGmaps | jQuery Plugins
Googleマップを使った経路案内も一瞬で実装できるjQueryプラグイン「jGmaps」
必要なライブラリを読み込んで、次のようにjgmapsメソッドを呼び出すとGoogleマップによる経路案内の地図と文字による案内情報が出ます。
$('#mapa').jgmaps(
{ width: 300, height: 300,
directions:{
address: ['東京都新宿区', '東京都港区'],
usePanel: true,
panelId: 'panelDirections'
}
}
);
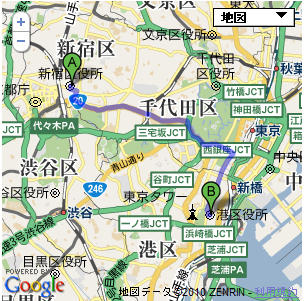
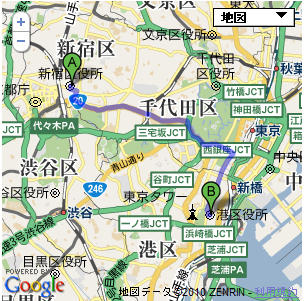
次のように、経路が地図に表示されます。

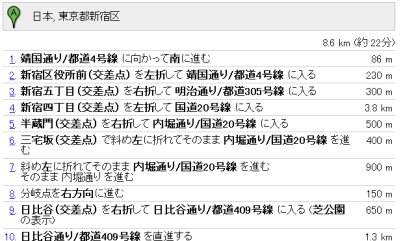
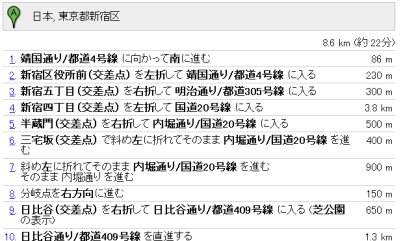
文字による案内情報も表示できます。

会社案内や会場案内なんかもこれで速攻実装できそうですね。
ダウンロードできるサンプルをいじくってみましょう。
地名に日本の場所を漢字で使う場合、文字コードはUTF-8にするのをお忘れなく。
関連エントリ
Googleマップを使った経路案内も一瞬で実装できるjQueryプラグイン「jGmaps」
必要なライブラリを読み込んで、次のようにjgmapsメソッドを呼び出すとGoogleマップによる経路案内の地図と文字による案内情報が出ます。
$('#mapa').jgmaps(
{ width: 300, height: 300,
directions:{
address: ['東京都新宿区', '東京都港区'],
usePanel: true,
panelId: 'panelDirections'
}
}
);
次のように、経路が地図に表示されます。

文字による案内情報も表示できます。

会社案内や会場案内なんかもこれで速攻実装できそうですね。
ダウンロードできるサンプルをいじくってみましょう。
地名に日本の場所を漢字で使う場合、文字コードはUTF-8にするのをお忘れなく。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 好きな画像や文字を埋め込んだQRコードをリアルタイムで作れるWEBツール
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



