超シンプルなマークアップで実現できるCSS3による画像を使わない吹き出しサンプル
2011年03月25日-
スポンサード リンク
How to Create CSS3 Speech Bubbles Without Images JavaScript & CSS SitePoint Blogs
超シンプルなマークアップで実現できるCSS3による画像を使わない吹き出しサンプル。
吹き出しというと実装には若干階層を作ったマークアップが必要と考えますが、CSS3を使うと<p>だけで実現できるようです。
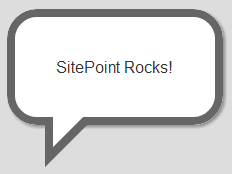
次のような吹き出しも、「<p class="bubble speech">SitePoint Rocks!</p> 」というシンプルなマークアップで実現出来ます。
影もついてますね。

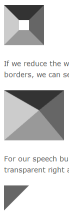
角丸だけなら border-radiusで簡単に実現できそうですが、角のとんがったやつはちょっとしたハックを使っています。
border プロパティで枠線を設定し、左と上の線のみに色をつけることで三角形にしてます。それを2枚重ねることでとんがった部分を実現しているという。

更に次のような噴出しも「<p class="bubble thought">I think…</p> 」で実現。
何かを考えてる風の吹き出しに出来ます。radiusのプロパティを変えればもうちょっといい吹き出しにすることもできそう。

マークアップが綺麗になるのが何より嬉しいですね。CSS3最高です。
関連エントリ
超シンプルなマークアップで実現できるCSS3による画像を使わない吹き出しサンプル。
吹き出しというと実装には若干階層を作ったマークアップが必要と考えますが、CSS3を使うと<p>だけで実現できるようです。
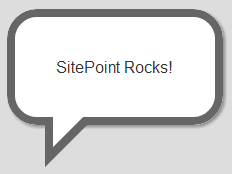
次のような吹き出しも、「<p class="bubble speech">SitePoint Rocks!</p> 」というシンプルなマークアップで実現出来ます。
影もついてますね。

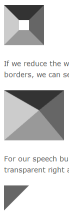
角丸だけなら border-radiusで簡単に実現できそうですが、角のとんがったやつはちょっとしたハックを使っています。
border プロパティで枠線を設定し、左と上の線のみに色をつけることで三角形にしてます。それを2枚重ねることでとんがった部分を実現しているという。

更に次のような噴出しも「<p class="bubble thought">I think…</p> 」で実現。
何かを考えてる風の吹き出しに出来ます。radiusのプロパティを変えればもうちょっといい吹き出しにすることもできそう。

マークアップが綺麗になるのが何より嬉しいですね。CSS3最高です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- くちばしフォント【商用可】
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



