
ブログに Facebook の「いいね!」ボタンや、ツイッターの Retweet ボタンをつけるのが最近の定番ですが、Evernote からまったく方向性のことなる価値をブログやウェブサイトに付け足してくれるサイトメモリー機能が発表されました。
サイトメモリーをつかえば、ブログやウェブサイトの本文をボタンひとつでクリッピングできますので、読者にとっては便利です。しかしコンテンツを提供する方としてはどんなメリットがあるのでしょう?
今日は5分でできるサイトメモリーの設定の仕方と、さらに踏み込んだ使い方、そしてサイトメモリーを使う上でのアイディアについてご紹介します。
サイトメモリーのメリット

サイトメモリーはあなたのブログやウェブサイトに「Evernote にクリップ」を行うボタンを追加してくれます。ぐるなびの Evernote クリップ機能と同じようなものといえばイメージしやすいでしょうか。
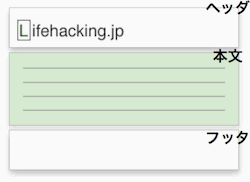
しかしサイトメモリーはブログの読者にとってだけメリットがあるものではありません。サイトメモリーを使いこなせば、ユーザーがクリップした記事に任意のヘッダやフッタを付け足すことも可能です。
たとえば記事に加えて「この記事に関連した他の記事」といった項目や、著者のプロフィールなどといった情報を埋め込むことができるのです。
あなたのサイトの読者が Evernote で検索を行ったときにあなたの情報が引っかかりやすいようにキーワードをタグという形であらかじめていれておくことも可能です。
ウェブサイトの目的は有用な情報を提供することです。そういう意味でいえば、サイトメモリーは読者があなたのサイトを離れても情報を提供し続け、かつあなたのサイトにユーザーを引き戻す「鈎」の役割を演じてくれるのです。
5分でできるサイトメモリーの設定
Evernote サイトメモリーはたった4つのステップで導入することができます。しかも大半の時間は一つのステップに集中しています。
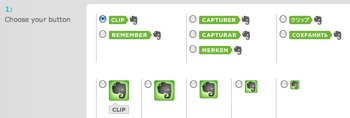
1. クリップボタンを選びます
まず、クリップに利用されるアイコンを選んでおきます。日本語で「クリップ」と書かれたものが無難ですね。

2. コンテンツを囲っているタグの ID を調べる
サイトメモリーで保存する範囲を HTML の ID で指定します。ふだんテンプレートをいじくらないという人は、久しぶりになるかもしれませんが、あなたのサイトの HTML を「ソースをみる」などの機能でみてみましょう。
多くの場合、記事の表題と本文は一つの <div> タグで囲まれているはずですので、このタグに ID がついているかを確認します。<div id=”hoge”> とあったら、hoge がその ID です。
もし<div>タグがないようでしたら、自分で追加します。このとき、他の <div> タグをまたぐことがないように、正確に自分の必要箇所を囲い込むように注意してください。

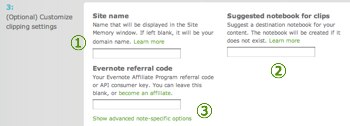
3. サイト名、ノートブックを指定しておく
次に、クリップした際に追加される「サイト名」「ノートブック』を必要に応じて指定します。ここは空欄でもかまいませんが、あなたの読者がクリップをした際にせめてサイト名が追加されるようだと便利でしょう。
図中の、1 がサイト名、2 が格納するノートブック、3 は今後開始する Evernote アフィリエイトプログラムの番号を入力する部分です。

4. 生成されたコードを貼りつける
以上を入力すると、サイトメモリーボタンの Javascript が生成されますので、これをコピーします。再度 ftp であなたのウェブサイトのテンプレートを開き、ボタンを表示させたい場所にペーストすれば完了です。

さらにその先へ
ここまでは最も一般的なサイトメモリーの追加の仕方ですが、開発者用の情報をまとめてある部分にはさらにたくさんのオプションが存在します。先程のコードを見てみましょう。
<a href=”#” onclick=”Evernote.doClip({ オプション });return false;”>
<img src=”http://static.evernote.com/article-clipper.png” />
</a>
<script type=”text/javascript” src=”http://static.evernote.com/noteit.js”></script>
見てみると、サイトメモリーのコードは Evernote.doClip という関数に対してのオプションで動作が決まっていることがわかります。オプションは:
title: ‘Evernote Site Memory’
の形式で与えられ、それぞれのオプションはコンマで区切られます。まず次の4種類のオプションをみてみましょう:
suggestTags:クリップされたノートに追加するタグを指定します。もしあなたのサイトのテーマが「ライフハック」ならすべてのノートに「ライフハック」というタグを付けるのがよいかもしれませんし、もしテーマが多岐にわたるならその記事の「カテゴリ」をタグとして挿入するのもよいかもしれません。
styling:クリップした時点で本文から図の右寄せや、インデントなどといった装飾をある程度削除することができます。styling オプションで、”text” を選べばテキストのみ、”full” をいれればなるべくページをそのままにクリップします。
url:Evernote のノートには「ソースURL」という属性が加えられますが、url オプションはその URL を指定します。何も考えずにクリップしたそのページを url に指定してもよいですし、記事がよく変化する場合はまとめページに誘導するのでもいいでしょう。
latitude, longitude:ノートの「緯度・経度」属性を指定します。ウェブサイトの記事に位置情報がなぜ必要なのかと思われるかもしれませんが、たとえば「店の紹介」をするブログや、「旅行ブログ」などを作る際には、記事にどの場所の情報なのかがあると便利です。Wordpress のような多くのブログには記事単位で追加のパラメータを指定することができる機能がありますので、それらのうち二つを緯度と経度に割り当ててサイトメモリーからそれを引用するとよいでしょう。
さらにカスタマイズしてサイトメモリーをウェブサイトの出張窓口にする
ここまでだけでもサイトメモリーにたくさんの情報をのせて読者のもとに届けることができますが、サイトメモリーにはさらに任意の情報を付け加えてクリッピングしてもらう機能があります。それが、シグネチャ、ヘッダ、フッタの追加機能です。
シグネチャ:本文のあとに水平線を追加し、その下にシグネチャで指定された文字列を挿入してくれます。「同様の記事をさらに読む場合は example.com へ」といったようなメッセージを付け加えるのによいでしょう。
ヘッダ・フッタ:本文の先、あるいはあとに付け加わる文章を指定します。たとえばブログのロゴマークを入れてもよいですし、フッタ部分には「関連記事」を入れることもできます。
これらのオプションには HTML をそのまま指定することもできますが、クリップするページの任意の部分を呼び出すこともできます。たとえば:
header: document.getElementById(‘myHeader’),
と指定すれば、myHeader という ID が存在するタグで囲まれた部分がヘッダに挿入されます。たとえば「関連記事」を myFooter という ID が付いた <div> タグで囲んでおいて指定しておけば、クリップされた文章に関連記事がリンク付きで保存されるわけです。
Javascript の知識がある人なら、さらに上級編として clipElement という関数を利用して任意の要素を付け足しながらページのコンテンツを好きなように並び替えてノートを作成したり、contentURL 関数を利用して任意の URL のコンテンツを挿入しつつノートを作ることも可能です。
(注意:現時点ではサイトメモリーでクリップされる部分に Javascript が入っていても、実行されずにクリッピングされます)
まとめ:サイトメモリーの個性的な使い方
いかがでしたか? Javascript の知識がないとちょっと難しいかもしれませんが、サイトメモリーが単なる「クリッピングのボタン」を追加する機能ではなく、「その場でコンテンツを作成して読者に届ける」機能であることがおわかりいただけたかと思います。
このすごい機能はまだまだ利用が始まったばかりです。
たとえば商品カタログのすべてにサイトメモリーボタンを加えることで、客がボタンひとつで商品の情報だけでなく、購入リンクと関連商品の情報もすべて追加された形で保存できるようにすることができます。
写真のギャラリーを作った際に、「画像をフル解像度で Evernote にクリップ」というボタンを追加しておき、そのノートにあなたのカメラマンとしてのポートフォリオやコンタクト情報を付け加えるという利用方法もあるでしょう。
ぜひサイトメモリーを利用して、あなたのコンテンツをユーザーに簡単に届けるだけでなく、さらなる利便性や価値ある情報を追加して届けるようにしてください。
今週の一冊
読書をしているときにひとつのワナが、「いつまでたっても同じレベルの本ばかりを読んでしまう」という悪癖です。
なるほど私たちは毎日忙しく生活していますので、なかなか読書にあてる時間さえない状況です。どうしても読みやすい本や、すんなりと理解できる本に流れてしまうのは仕方が無いことなのかもしれません。
しかし時には自分のそれまでの思考レベルを一歩だけ踏み出した本を読むことで、考える力を鍛えておかねば、あとになって一足とびに難しい本を読みたいと思ってもなかなか理解できずに挫折してしまうことに鳴ります。読書も、筋トレと同じなのです。
どのような本が「鍛える本」になるのかは人それぞれですが、物の見方が変わる哲学入門の本としてぜひおすすめしたいのが石川文康氏の『カント入門』です。
カントといえば『純粋理性批判』や『判断力批判』などといった理性批判の哲学者ですが、内容を説明しようとおもってもまずベースとなる用語の使い方が非日常的ですので「とっつきにくい本」の代表格といってもいいかもしれません。
しかしこの本は、そんな無垢な初心者に簡単な質問をなげかけるところから始まって、ゆっくりと論旨を組み立ててゆくことで読者を思いもよらない高みへといざなってくれます。読了した人はジョギングをしたあとのような心地良い知的興奮とともに、二度と世界が同じようには見えなくなる新たな視点を与えられることでしょう。
恥ずかしながら、私は若気の至りで原典を力任せに読んでいたのに何も理解していなかったということを、この本で気づかされました。自分の限界を知ること、それを乗り越えたときにみえるもの。ああ、亦た説(よろこ)ばしからずや!
筑摩書房
売り上げランキング: 22442

 (平凡な言い方ですが)わかりやすい解説書です
(平凡な言い方ですが)わかりやすい解説書です 「入門」とするにはやや専門的過ぎまいか?
「入門」とするにはやや専門的過ぎまいか? 「血のかよった」カント像をえぐる
「血のかよった」カント像をえぐる 反現代
反現代 「カントの生涯を変わらずに貫いていたp..11」「内面のドラマ」を描く
「カントの生涯を変わらずに貫いていたp..11」「内面のドラマ」を描く
はためにはあまりわからないといわれるのですが、最近ちょっと体重がふえてバランスを崩し始めてしまいまいしたのでジムに入会して久しぶりに筋トレを始めています。
ごくごく基本的なウェイトから始めると、筋肉がつくべきところについていない、変な場所がひきつって痛むといった「不具合」がたくさん出てきます。
しかしここが辛抱どころ。長い習慣で蓄積したものをいきなり変えてはいけません。ゆっくりと、長いおしゃべりを楽しむように、体の調律を楽しみたいと思います。



