Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js:HTML5アプリ作ろうぜ!(12)(1/2 ページ)
ダイアログ/アラート/Notification(通知)を見栄え良く簡単に使用できるJavaScriptライブラリ「ALERTIFY.js」の概要と基本的な使い方をサンプルを交えて紹介します。
最近はやりのHTML5、JavaScriptライブラリ、CSS3、API、またそれらを組み合わせたサンプルアプリを解説していく本連載「HTML5アプリ作ろうぜ!」。今回紹介するライブラリは「ALERTIFY.js」です。
ALERTIFY.jsとは
「ALERTIFY.js」は見栄えの良いダイアログ/アラート/Notification(通知)を簡単に使用できるライブラリです。短時間で既存のWebサイト/WebアプリのHTMLに記述できるのも魅力です。また、コントロールの「見栄え」や「見やすさ」だけではなく、「非表示タイミング(自動で非表示にする秒数)」も設定できます。
見栄えも良く、手軽に使え、そして使い勝手に優れ、アニメーションもキレが良い秀逸なライブラリといえます。以下の「ALERTIFY.js」のWebサイトには、すぐに動作確認できるボタンが設置されているので、体感してみてください。
現在のスピードを重視したWeb制作、Web開発が求められる中で強力な力を発揮してくれます。ブラウザーのデフォルトのアラートやダイアログとプラスαでALERTIFY.jsを使ってみましょう。
ALERTIFY.jsの4つの特徴
【1】ダイアログ/アラート/Notification(通知)の見栄えの良さ
例えば、ページ表示と同時にダイアログ/アラートを表示させ、その5秒後、10秒後など、あらかじめ指定した時間が経ったら自動的にアラートを消すことも可能です。役目がはっきりしているライブラリだからこそ、無駄な機能がなくシンプルで使いやすいのが特徴といえます。
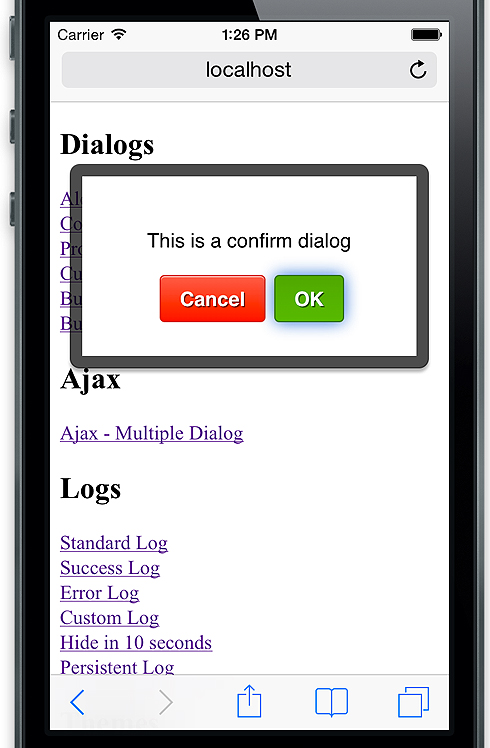
【2】マルチデバイス表示対応
対象ブラウザーは、以下のようになっています。
- Microsoft Internet Explorer 8以降(Standards Mode)
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Opera
- iOS
- Android
【3】利用方法が簡単
ALERTIFY.jsの利用方法はとても簡単です。例えば以下のように記述します。
alertify.alert("アラート表示");
例)
alertify.confirm(" ◯◯ですがOK? ", function (e) {
if (e) {
alertify.alert("OKをクリック");
} else {
alertify.alert("キャンセルをクリック");
}
});
上記2例を挙げましたが、通常のJavaScriptと遜色なく使用できるのはよいところです。
【4】商用利用可
ALERTIFY.jsはオープンソースのJavaScriptライブラリです。GitHubにソースコードがアップロードされています。MITライセンスのため、商用利用も可能です。
Copyright © ITmedia, Inc. All Rights Reserved.

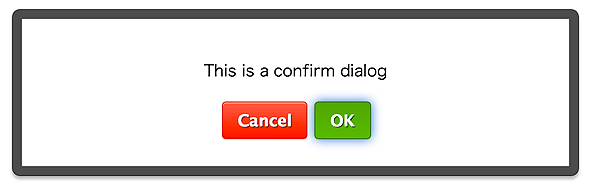
 ALERTIFY.jsを利用したダイアログの例
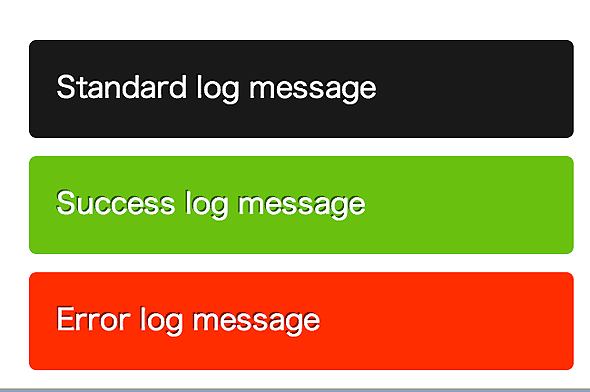
ALERTIFY.jsを利用したダイアログの例 ALERTIFY.jsを利用したNotification(通知)の例
ALERTIFY.jsを利用したNotification(通知)の例 ブラウザー(Chrome)デフォルトのダイアログの例
ブラウザー(Chrome)デフォルトのダイアログの例