これまでは、画像に説明を付ける程度で、すごくシンプルな使い方しかしてきませんでした。最近、ちょっと手を加えるだけで、もっと分かりやすい and/or 印象的な画像に仕上げる事が可能だと知りました。という訳で、覚え立てのテクニックをいくつか紹介したいと思います。
今回紹介するテクニックは以下の5つです。(ヘルプ読め!とかは言わない約束で...w)
- スポットライトが当たったように加工する
- 影を付ける
- 背景を透過させる
- フォントを変える
- 図形を切り分ける
● スポットライトが当たったように加工する
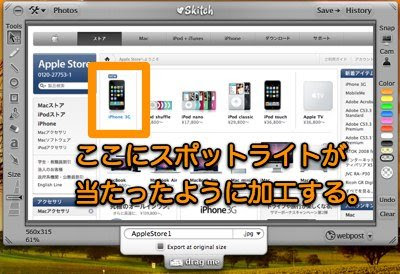
注目させたい場所を目立たせる事ができます。ここでは、Apple Storeの「iPhone」にスポットライトが当たったような画像を作成してみたいと思います。手順は以下の通りです。
- 「square」を選択(「circle」でも「pen」で囲みを描いてもOKです)
- 「translucent gray」を選択
- スポットライトを当てたい場所を囲む
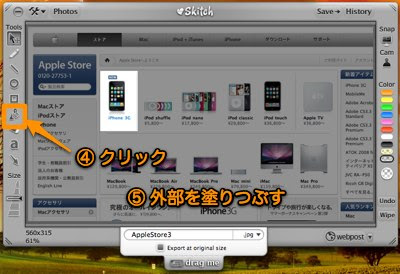
- 「塗りつぶし」を選択
- 囲みの外をクリックして、塗りつぶす

↑オリジナルの画像

↑①〜③ スポットライトを当てたい場所を囲む

↑④〜⑤ 囲みの外部を塗りつぶす
「iPhone」にスポットライトが当たったような画像の完成!
● 影を付ける
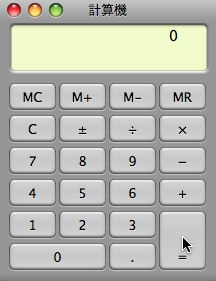
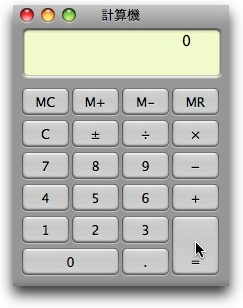
画像に「影」を付ける事もできます。「影」を付けると、立体的に見るようなり、かなり印象が変わります。これは実際に見比べて頂いた方が分かりやすいと思うので、「計算機.app」の「影」無し/有り画像を並べてみました。

↑「影」無し(標準ではコレ)

↑「影」を付けた!
この「影」を付ける方法は、Skitchのメニューバー→「Image」→「Add shadow to image」を選択するだけです。この機能を利用する上での注意点は、「影」が付く分、一回りサイズが大きくなる事です。(余り気にする必要も無いと思いますけど...)
● 背景を透過させる
Skitchでは、画像の背景を透過させる事も可能です。透過させる手順は...
- 「Use Color」をクリックする
- 「Opacity」を「0%」に設定する
- 「Use Color」を「Shiftキー」を押しながらクリックする

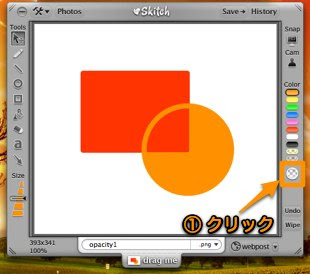
↑①「Use Color」をクリックする

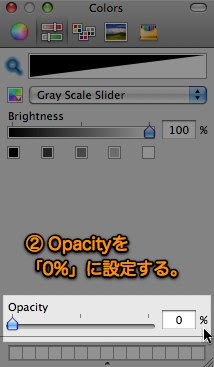
↑ポップアップした「Colors」の「Opacity」を「0%」にする

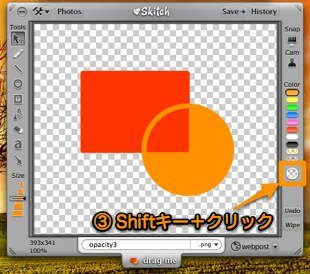
↑③「Use Color」を「Shiftキー」を押しながらクリックすると、背景が「透過」になる
このように、簡単に画像の背景を透過させる事ができます。ただし、残念ながら、複雑な画像では機能しません。背景が1色でベタ塗りされているような画像で試してみて下さい。
また、背景を透過させた画像を「.jpg」で保存すると、白地で塗りつぶされてしまうので、「.png」などで保存するようにして下さい。
● フォントを変える
標準では、「縁取り」と「影」の付いた文字が入力されるように設定されています。私としては、この設定で特に不満は無いのですが、フォントを変更するとガラリと印象が変わるので、知っておくと便利だと思います。
フォントを変更する方法は、文字入力中に、コンテキストメニューを表示させ、「Font」→「Show Fonts」を選択すると、「Fonts」がポップアップします。ここで、フォントや装飾(「縁取り」、「影」の設定)を変更する事ができます。

↑フォントなどを変更したい時は、右クリックでコンテキストメニューを表示させ、「Font」→「Show Fonts」を選択する

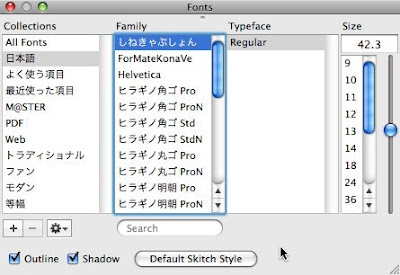
↑「Fonts」でフォントの種類や文字の装飾を変更することができる
「縁取り」を無くしたい場合は、「Outline」のチェックを外す
「影」を無くしたい場合は、「Shadow」のチェックを外す
「Default Skitch Style」ボタンを押すと、標準の設定に戻す事ができます

↑装飾やフォントを変更して、並べてみました
① 縁取り:ON、影:ON(標準)
② 縁取り:ON、影:OFF
③ 縁取り:OFF、影:ON
④ 縁取り:OFF、影:OFF
⑤ フォントに「しねきゃぷしょん」を設定
● 図形を切り分ける
正直に言えば、使いどころは不明です...。が、個人的には一番面白いな〜と感じたので、紹介したいと思います。
Skitchでは、「消しゴム」を使うと図形を切り分ける(分離)させる事ができます。具体的にはこんな感じです。

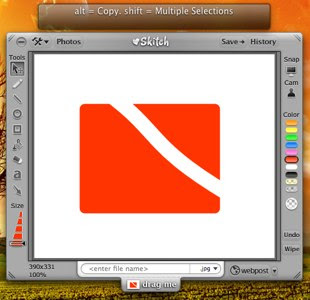
↑①例えば、「四角」を描く

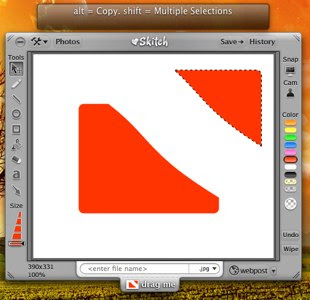
↑②「消しゴム」を使い、図形を切り分けると...

↑③分離させた画像は、それぞれ別の図形として扱う事ができる!
以上、私が最近覚えたSkitchの画像編集テクニックでした。他にも簡単で、便利なテクニックがあると思います。もし、何かご存じの方がいたら、是非教えて下さい!
0 件のコメント:
コメントを投稿