Appcelerator Titanium DesktopでRuby,Python,PHPを使ったお手軽デスクトップアプリ開発その1
古いエントリーなのですが、まだ時折検索エンジン経由?でいらっしゃる方がいるみたいなので追記
Titanium Desktopは今はTideSDKと変わってオープンソースプロジェクトになっています。
2月22日現在のTitanium Developer0.8.4&Desktop SDK 0.8.4をダウンロードしてインストールするとSDK欄がブランクでプロジェクトを作ることができないようです
解決C:\Program Files\Titanium Developer\manifestにsdk:0.8.4と追加して、アイコンをクリックすると再セットアップされます。情報元
さらに追記:Vista等では管理者権限があるユーザーを使用していても普通に開いたらこのファイルを編集できません。編集に使うエディタを右クリックして管理者権限で起動して、そこから manifestファイルを開いて編集してください。
簡単に説明と思ったんですが、実際に作ってみるのが手っ取り早いと思うのでちょっと作ってみましょう。
まずはここからTitanium Developerをダウンロード。これがないと始まりません。
OS X,Windows,Linux(32bit,64bit)それぞれのプラットフォームにあったものをダウンロードしてインストールします。
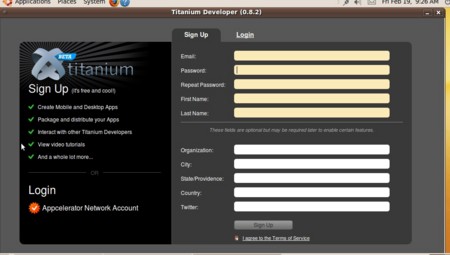
インストール後、起動すると以下のような画面に。

アカウントを作成する必要がありますのでサインアップしましょう。
で、早速プロジェクトを作りたい所ですが、ちょっと脱線。SandBoxがあるので試してみます。
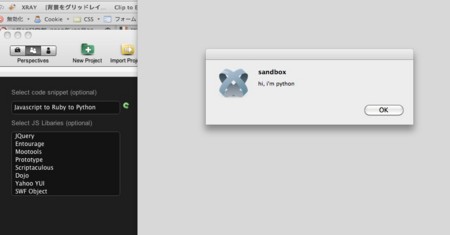
画面左上のPerspectivesの真ん中のアイコンをクリックして、SandBoxタブを選択します。

ここにコードを書いてLaunchを押すと書いたコードの動作を確認することが出来ます。
今回は左側にある Select code snipetから Javascript to Ruby to Pythonを選択してLaunchを押してみましょう。
なお、このコードはその名のとおり、JavascriptからRubyのメソッドをよび、RubyのメソッドからPythonのメソッドをよぶコードスニペットです。
<script type="text/python"> def pyFunc(): window.alert("hi, i'm python") </script> <script type="text/ruby"> def rubyFunc pyFunc() end </script> <script> rubyFunc(); </script>
以下のようにhi, i'm pythonとalertが表示されたかと思います。

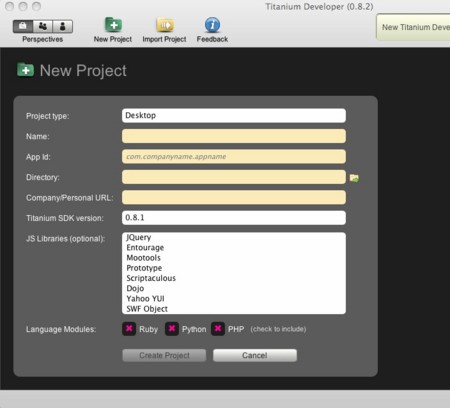
緑のNew Projectっていうのをクリックすると以下の画面に。

New Projectとなっているとおり、プロジェクトを作成します。
上から順番にいきます。
Project type: デスクトップアプリを作成しますので初期状態のままDesktopにします。iPhoneやAndroidの場合はここをMobileにします。
Name: ここにアプリケーションの名前を入れます。とりあえずTestAppとしておきましたがお好みで。
App id: com.companyname.appnameと例が表示されてますね。JavaやFlex,AIR等でお馴染みのドメイン反転させたようなやつです。その規則に従って入力しておきましょう。私の場合はjp.katahirado.testappとなるかと思いますが、なんとなくTitaniumのTestAppだと明示的にしておきたかったのでjp.katahirado.titanium.testappとしました。
Directory: これはプロジェクトの置き場所です。任意の場所を選択しましょう。
Company/Personal URL: そのまま会社や個人のurlです。私はhttp://katahirado.jp/にしておきました。
Titanium SDK version: 最新のSDKが選択されているかと思うので*1そのままでいいです。
JS Libraries: ここはオプションです。選ばなくても問題ないですが、今回はJQueryを選らんで下さい。SWF Objectが選択肢にあるところなんかはおっと思って貰えますかね。
Language Modules: PythonやRuby,PHPを使う場合は、使いたい言語のチェックボックスにチェックを入れます。なお、Mobileではこれらの言語は使えません。とりあえず、Rubyにチェックをいれておきましょう。
準備オッケーです。Create Project押しましょう。
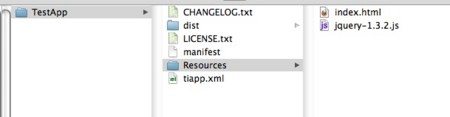
Directory欄で指定したディレクトリに アプリケーション名のディレクトリが生成されます。
生成されたプロジェクトディレクトリの中身はこんな感じになってます。
基本的にこのResourcesの中にhtml,css,javascript等を書いていく事になります。

Titanium Developerの画面は以下のようになっているかと思います。

ここで一つ注意ですが、このTitanium DeveloperはIDEではないので、エディタ機能はありません。最初気づかなくて悩みました・・。
自分の好きなエディタやIDEで開発しましょう。私はVimで開発してます。
あと、実はこのTitanium Developer自体もTitanium Desktopで作成されたアプリだったりします。
脱線しました。
まだ何もコード書いてないですけど、早速アプリを動かしてみましょう。
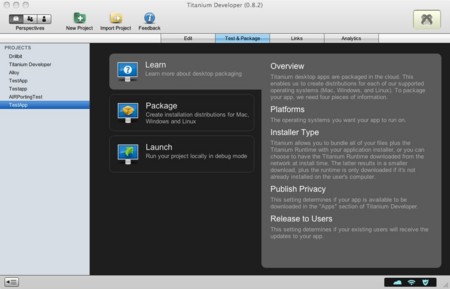
Test&Packeageのタブを選択すると、Learn,Package,Launchと並んでいますので、Launchをクリックしてください。

Launch Appをクリックします。

そうするとこのようにアプリが起動します。Welcome to Titaniumと表示されるだけですが・・

起動したTestAppを閉じて直接終了させるか、Titanium DeveloperからKill Appをクリックして終了させて下さい。
その2に続きます。