個人的なメモ。普段さほど使うことが
無いので、必要な時に探すのに時間
掛からないようにまとめておきます。
沢山ある必要はさほど無いのですが、
勉強用も兼ねていろいろと数を揃えて
おきました。
お問い合わせフォームのユービザリティ向上として導入されるバリデーション用のjQueryプラグインのまとめと、その他Tipsやフォームデザイン周りの情報をちょろっと。一応動作だけIE6、7でも確認しています。
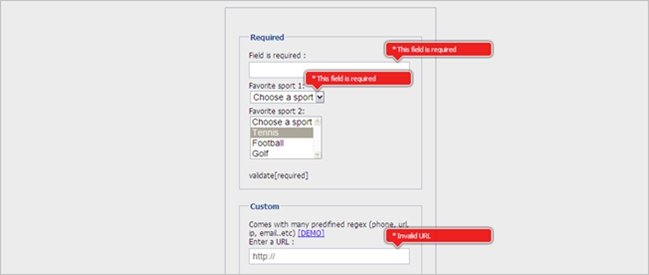
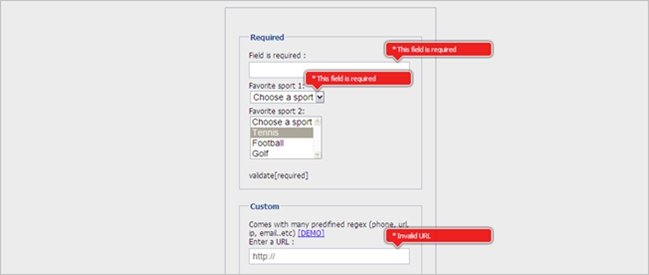
exValidation



安心(?)の国産プラグインです。複雑なフォームにも対応できるのでとりあえずこれを覚えておけば安心ではないかと思います。
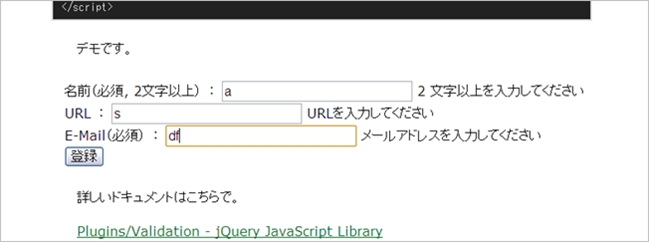
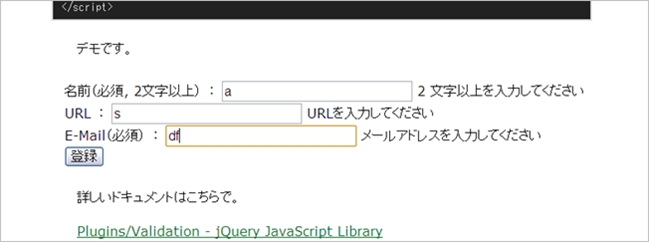
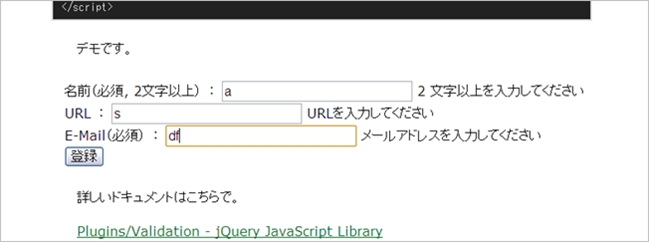
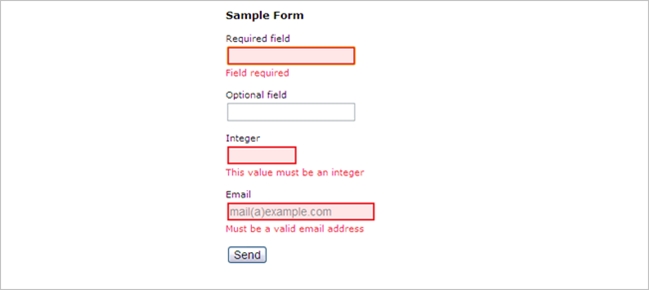
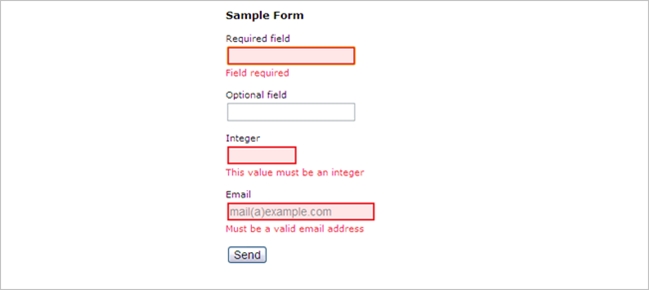
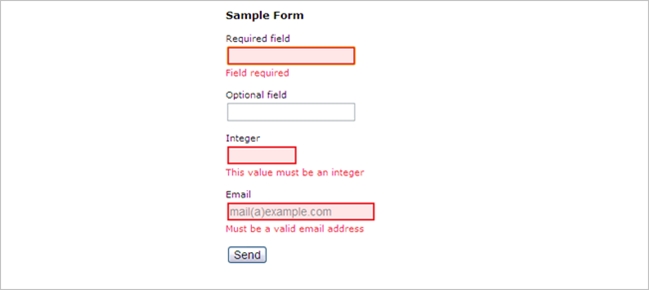
jquery.validate.js



Validationの日本語Ver.です。シンプルなので使い勝手いいですね。日付の確認用プラグインも派生していますので合わせて。
inline form validation



バシャログさんの記事が分かりやすいです。リアルタイムにバリデーションを掛けてくれます。また、WPの人気プラグイン、Contact Form 7で使う方法をwpxtremeさんが記事にしてくれています。
JQuery Form Validation And Hints



いつもお世話になっているskuare.netさんに解説がありますので合わせて。ベーシックなプラグインですが、IE6、7で正常に動作しないようです。
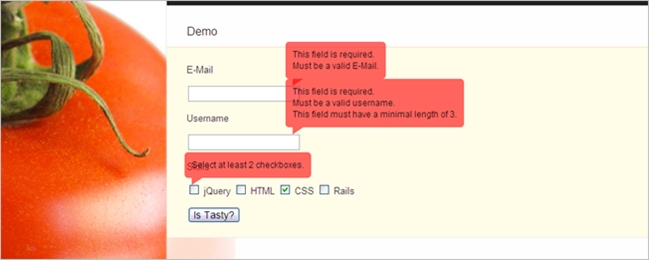
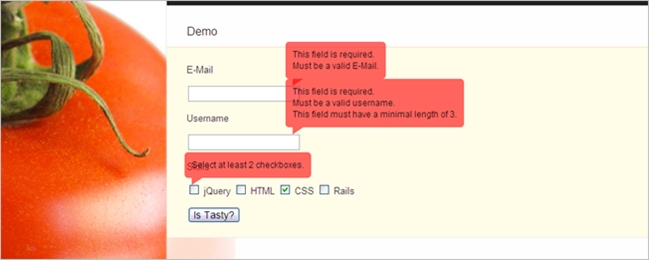
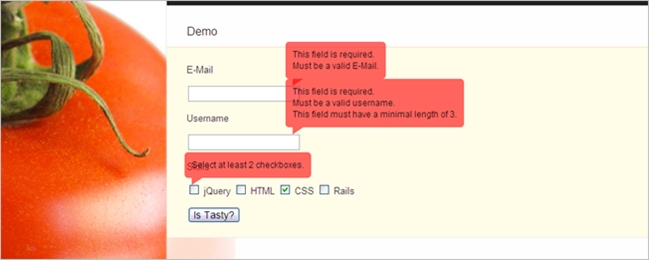
Ketchup Plugin



これもリアルタイム系。噴出しがスライドアップしてかわいいですね。IE6、7は非対応です。
HAPPY.JS



とにかくシンプルで軽量がいい、という方はこちら。対応ブラウザも書いてあるのでご参照下さい。
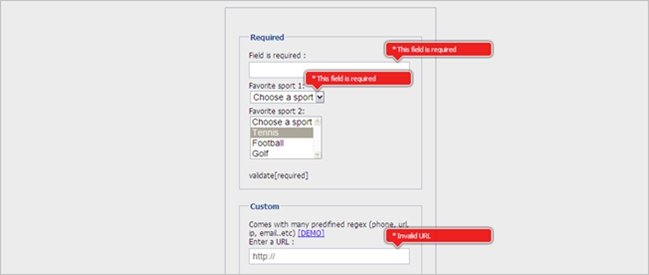
Really easy field validation



これもベーシックで使い勝手よさそう。class属性でオプション指定→エラーチェック方法を選択出来ます。
その他
その他、合わせて使いそうな情報をいくつか。
jQueryでバリデーション付きメールフォームを作ろう



自分で作れるに越した事は無いですね。という訳でお馴染みTo-Rさんのチュートリアル。
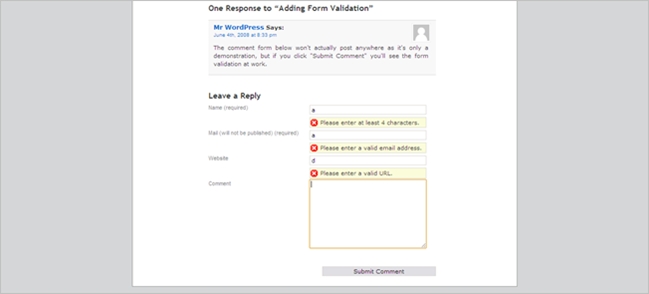
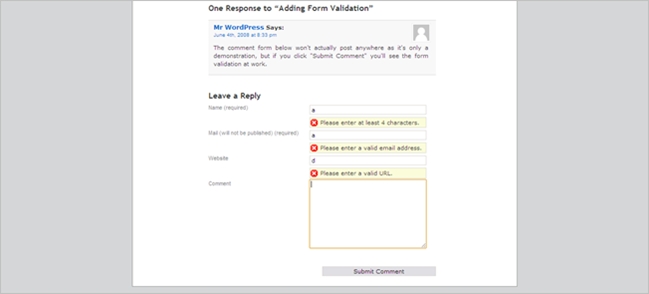
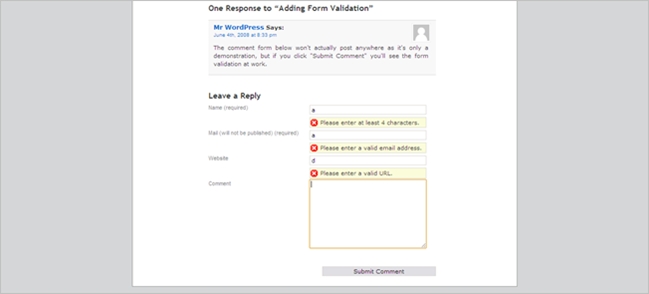
WPのコメント欄にバリデーションを適応させるチュートリアル



Nettuts+の分かりやすい解説。
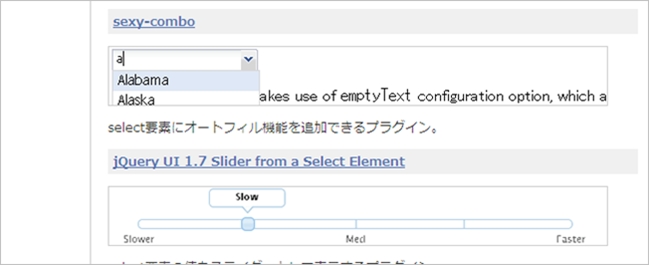
フォームの見栄え・使い勝手を強化するjQueryプラグインいっぱい



インターフェースもあわせて。
デザイナー・コーダー必見!使えるform関連jQueryプラグインの数々



こちらもデザイン周りの情報まとめです。
以上、バリデーション出来るjQueryプラグインいろいろ+αでした。
