もう他のは要らないかも、なクールなツールチップ作成フレームワーク「Tipped」
2011年04月11日-
スポンサード リンク
Tipped - The Javascript Tooltip Framework | jQuery & Prototype Tooltips
もう他のは要らないかも、なクールなツールチップ作成フレームワーク「Tipped」
これ1つで出回ってるであろう殆どのツールチップは作れる気がします。しかも全てハイクオリティ。
フレームワークということで以下の点をカスタマイズ可能
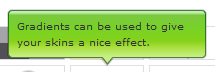
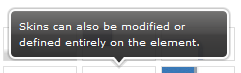
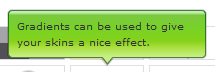
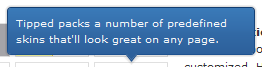
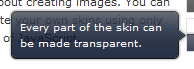
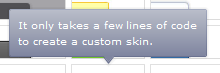
・スキン
・ツールチップの位置設定(左右上下など)
・コンテンツをAJAX読み込み
・ローディング画像のカスタマイズ
・コールバック機能(afterUpdate)、イベント(onHide, onShow)
・APIの提供
スクリーンショットを以下にサンプルとして掲載。
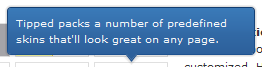
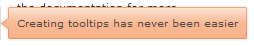
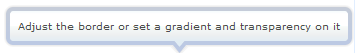
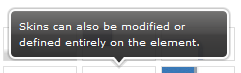
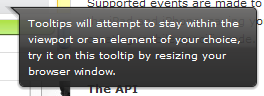
それぞれがセンスがよくてどれをつかってもよい気がします。






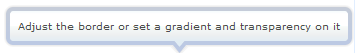
矢印の位置は自由に変えられます





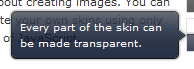
矢印の形も変えられます

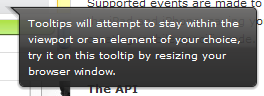
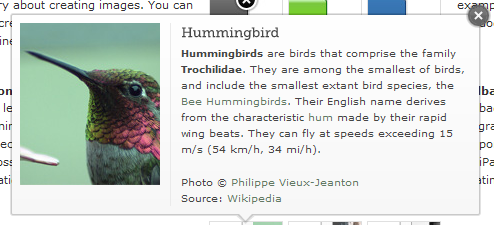
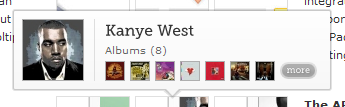
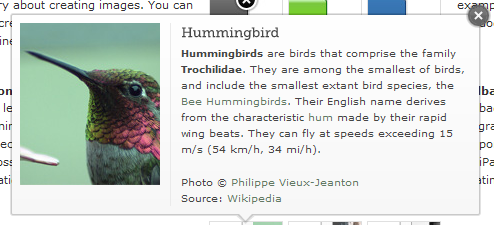
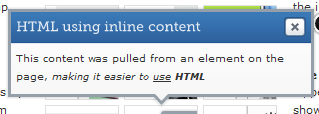
テキストのみではなく、リッチなコンテンツも入れられます。


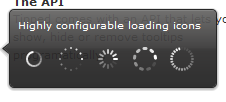
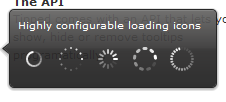
Ajaxでツールチップ内のコンテンツを読み込めるのですが、ローディングアイコンも変更可能

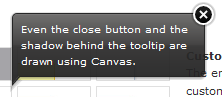
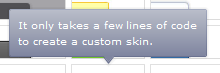
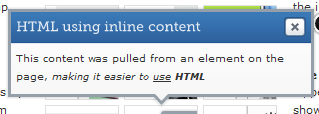
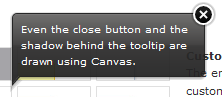
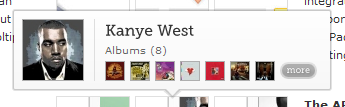
ダイアログっぽいツールチップ

ベースとなるフレームワークにjQueryとprototypeを選べるという特徴も持ってるみたい
個人的にこうしたライブラリで決め手となるのはデザインと使う場合の柔軟性になりますが、どちらも兼ね備えてるようなので使うときはこれにしようかと思います。
もう他のは要らないかも、なクールなツールチップ作成フレームワーク「Tipped」
これ1つで出回ってるであろう殆どのツールチップは作れる気がします。しかも全てハイクオリティ。
フレームワークということで以下の点をカスタマイズ可能
・スキン
・ツールチップの位置設定(左右上下など)
・コンテンツをAJAX読み込み
・ローディング画像のカスタマイズ
・コールバック機能(afterUpdate)、イベント(onHide, onShow)
・APIの提供
スクリーンショットを以下にサンプルとして掲載。
それぞれがセンスがよくてどれをつかってもよい気がします。






矢印の位置は自由に変えられます





矢印の形も変えられます

テキストのみではなく、リッチなコンテンツも入れられます。


Ajaxでツールチップ内のコンテンツを読み込めるのですが、ローディングアイコンも変更可能

ダイアログっぽいツールチップ

ベースとなるフレームワークにjQueryとprototypeを選べるという特徴も持ってるみたい
個人的にこうしたライブラリで決め手となるのはデザインと使う場合の柔軟性になりますが、どちらも兼ね備えてるようなので使うときはこれにしようかと思います。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 好きな画像や文字を埋め込んだQRコードをリアルタイムで作れるWEBツール
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



