
noteのフロントエンドをNuxt.jsへ刷新します
webサービスのUXを向上させるために、表示速度は非常に大切です。
しかしながら、noteはリリース当初からフロントエンドの実行速度が遅い=表示が遅いという構造的な問題を抱えており、継続率や離脱率など重要指標に悪影響を及ぼすリスクが強くありました。
noteチームはnoteを本格的なメディアプラットフォームへ成長させるスピードを加速していきます。それを踏まえ、手遅れになる前に技術的な負債を解消し、最新のベストプラクティスに沿ったフレームワークに移行することで、高性能なサービスを提供する基盤を作っていくという決断をしました。
本ポストでは、移行プロジェクトの技術的背景や移行手順を説明します。また、途中成果のデモをUPしているのでご紹介します。
技術的な背景
noteの現在のフロントエンドはAngular.js 1系で構築されたSPAです。Angular 1系はかなり複雑なUIでも簡単に構築でき、開発者の生産効率はおおいに上がるのですが、実行効率が悪いという課題がありました。SPAの性質上、読み込み後にJavaScriptで画面をイチから構築するのですが、その際にブラウザのCPUを酷使するためです。CPUバウンドになるので、古いスマホやPCでは使い物にならないくらい表示が遅いこともある状態です。
一方、noteが構築された5年前と比べ、フロントエンドの技術は飛躍的に進歩しベストプラクティスが確立されています。VirtualDOMによる効率的な差分更新、サーバーサイドでのHTMLの描画、コンポーネント指向など、実行速度と開発速度の両立が十分に可能な技術スタックが発明され、プロダクションでも多く使われている状態です。
そこで、パフォーマンスの根本問題は現状スタックではリーズナブルには解決できないと判断し、評価の確立した最新のフロントエンドの技術でnoteを再構築することを決めました。
Nuxt.jsを採用した理由
今回採用したのはVue.jsのベストプラクティスをパッケージ化したNuxt.jsです。Vue.jsはコミュニティベースで活発に開発されているUI構築用のJavaScriptフレームワークです。スタートアップでの利用例もよく聞くようになりました。
Nuxt.jsを採用した決め手は3つあります。
まず、ブラウザで行っていたビュー構築をサーバーで行い、コンテキストをブラウザに引き渡す(ハイドレーション)ことができるサーバーサイドレンダリング(SSR)をデフォルトでサポートしており、これにより大幅な高速化が期待できることです。
次に、煩雑なVue.js周りのライブラリ設定をよしなにしてくれているため、開発に集中しやすいことです。フロントエンドガチ勢でなくても開発に参加しやすいことは嬉しいポイントです。
最後に、困ったときにヘルプを頼めるVueのエキスパートが周りにたまたまいたことです。特に@kitakさんにはslackに入ってもらってコンサルしてもらったりレクチャーを開いてもらったりとお世話になりました。ヘルプを頼める環境があると時間が節約できることが多く助かります。
BFF(Backends For Frontends)
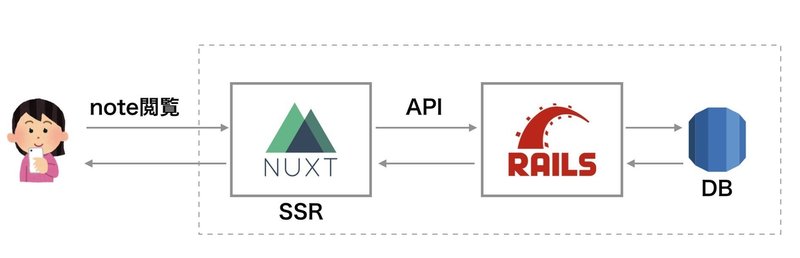
図にまとめると、以下のような構成になります。Nuxt.jsのサーバーがリクエストを受けてバックのRailsサーバーのAPIを叩き、SSRしてレスポンスを返します。これは、最近話題によくのぼる典型的なBFFの構成になります。

後述するデモ環境では、AWSのEC2を立ててNuxt.jsのサーバーをCapistranoでデプロイする枯れた手法でひとまずは運用していますが、FargateやEKSのようなDocker環境での運用も検討しているところです。
移行プロセス
Nuxt.jsへの移行準備はページ(URL)単位で徐々に進めていく予定です。換装準備が出来たページからL7ロードバランサーで徐々にNuxt.jsのサーバーへリクエストを振り分けていく予定です。
現在、デモとして以下のアカウントのnote記事をNuxt.jsで配信しています。スマホで見ると特に速度の差がよく分かると思います、とはいえ、最適化余地がまだあり、Lighthouseの点数はまだ諸先輩方には全然届いていないので正式リリースまでにリファインしていきたいところです。↓
まだ初期フェーズなので、動作が不安定だったり挙動が怪しい点があるかもしれません。スタートアップの流儀に乗っ取り、少しずつ改善していく予定です。まずはnoteの記事詳細ページから換装する予定ですが、非常に大きな変更になるため、近くなり次第告知をしていきます。
まとめ
noteの表示速度カイゼン及びフロントエンドの負債解消は、中長期の根本的UX改善のために数ヶ月前から検証と実装をすすめていたプロジェクトです。ご期待してお待ち下さい。
一緒にフロントエンドの実装をガリガリやっていく仲間も募集しています。下記のWantedlyから是非ご応募ください!
追記(2019-01-25)
NuxtでSSRされたnoteは現在、/r/* 以下のURLにてテストリリースしています。リリースの詳細は以下のマガジンにてupdateしています。
こんぴゅです! 外苑前から皆様に役立つテックな話題をお届けしております。もし100円でもサポいただければ励みになります。記事もグレードアップします。何卒よろしくお願いいたします
