使いやすくデザインもよい星型レーティング実装jQueryプラグイン「jRating」
2011年01月20日-
スポンサード リンク
MyjQueryPlugins : jRating - Ajax rating system with jQuery
使いやすくデザインもよい星型レーティング実装jQueryプラグイン「jRating」。
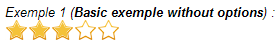
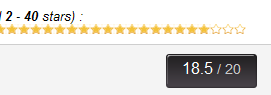
デザインは次のように、綺麗な星のデザインになっており、個性が強すぎず、弱すぎずという感じで汎用に使えそうです。

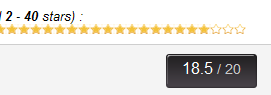
isDisabledオプションを true にすると、星だけ表示して投票禁止にすることも出来るので、ログインユーザのみに限定したい場合なんかにも使えそうです。
更に次のような小さな星にすることも出来ます。

次のように、成功、失敗時のイベントハンドラを設定することも可能。
$(".exemple6").jRating({
onSuccess : function(){
jSuccess('Success : your rate has been saved :)',{
HorizontalPosition:'center',
VerticalPosition:'top'
});
},
onError : function(){
jError('Error : please retry');
}
});
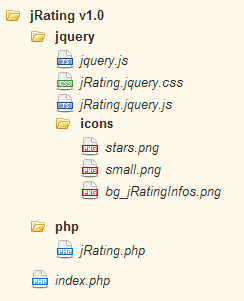
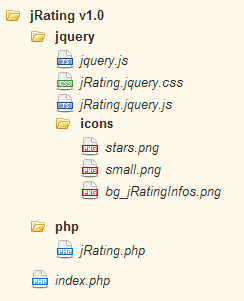
ダウンロード後のファイルセットは次のようになっており、サーバサイド用のPHPスクリプトも付いてます。

星型レーティングを実装する際には有力候補となりそう。
関連エントリ
使いやすくデザインもよい星型レーティング実装jQueryプラグイン「jRating」。
デザインは次のように、綺麗な星のデザインになっており、個性が強すぎず、弱すぎずという感じで汎用に使えそうです。

isDisabledオプションを true にすると、星だけ表示して投票禁止にすることも出来るので、ログインユーザのみに限定したい場合なんかにも使えそうです。
更に次のような小さな星にすることも出来ます。

次のように、成功、失敗時のイベントハンドラを設定することも可能。
$(".exemple6").jRating({
onSuccess : function(){
jSuccess('Success : your rate has been saved :)',{
HorizontalPosition:'center',
VerticalPosition:'top'
});
},
onError : function(){
jError('Error : please retry');
}
});
ダウンロード後のファイルセットは次のようになっており、サーバサイド用のPHPスクリプトも付いてます。

星型レーティングを実装する際には有力候補となりそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- くちばしフォント【商用可】
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



