Facebookテストユーザー作成ツール
Facebookテストユーザー作成ツールを公開します。
Create and Delete tool for Facebook Test Users

1.テストユーザーの概要
「Facebookテストユーザー」とは何か?というところから説明します。
Facebookではアプリケーション動作確認のために、テストユーザー作成機能が提供されています。Facebookのデフォルト機能を確認することもできるようです。
スクリーンショットは作成したテストユーザーでログインしたところです。
テストユーザーはFacebookアプリにひもづいて作成します。主に以下の機能があります。
- ひもづいてるアプリケーションにアクセスできます
- テストユーザー同士で友人になることができます
- テストユーザーは複数作成できます(1アプリケーションにつき500まで)
複数作成できるので、異なるブラウザで別々のテストユーザーでログインすれば、1つのPCでチャットも行えます。
テストユーザーの主な制限事項は次の通りです。
- 本物のユーザーと友人になることはできません
- Facebookページを作ることはできません
- 本物のアカウントに切り換えることはできません
テストユーザーを作成するには「Test Users API」を利用するのですが、入力が面倒なのでブラウザから操作できるようにしてみました。
なお、開発者ロードマップによると、2011年の第3四半期にツールが改善されるようです。
2.ツールの概要
ツールでは次の機能を提供しています。
- テストユーザーの作成
- テストユーザーの一覧表示
- テストユーザーのパスワード変更
- テストユーザー同士の友人承認
- テストユーザーの削除
- テストユーザーの一括削除
3項以降で各機能の利用方法について簡単に紹介します。
3.テストユーザーの作成
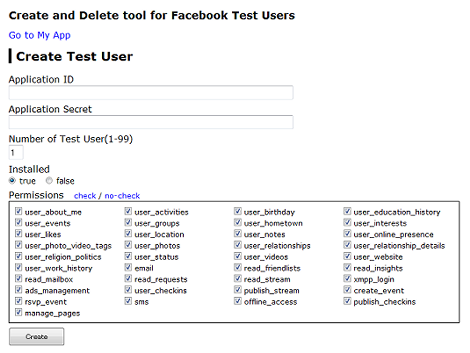
「Create Test User」のフォームに以下の内容を設定して「Create」をクリックします。
- Application ID:アプリケーションID
- Application Secret:シークレットID(アプリの秘訣)
- Number of Test User:作成したいユーザー数
- Installed:アプリケーション登録済みの指定
- Permissions:テストユーザーに与えたい権限
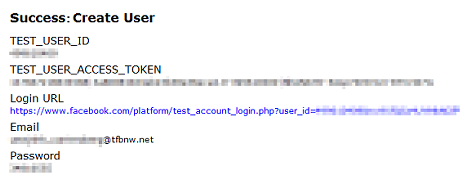
作成に成功すると、次の情報が表示されます。「Login URL」をクリックすればテストユーザーとしてFacebookにログインできます。
「TEST_USER_ID」「TEST_USER_ACCESS_TOKEN」「Login URL」は4項の「一覧表示」で確認できます。メールアドレスはFacebookのログイン画面で確認できます。パスワードは(多分)確認手段がないので、忘れた場合は5項の「パスワード変更」を実行してください。
ログインURLは1時間で無効になりますが、同一ユーザーに対し新しいログインURLを取得できます(一覧表示で取得できると思いますが未確認)。
作成完了ページでは削除・友人承認・パスワード変更が行えるようになっています。
4.テストユーザーの一覧表示
「List Test User」のフォームに以下の内容を設定して「List」をクリックします。
- Application ID:アプリケーションID
- Application Secret:シークレットID(アプリの秘訣)
一覧ページでは削除が行えるようになっています。
5.テストユーザーのパスワード変更
「Change Test User's Password」のフォームに以下の内容を設定して「List」をクリックします。
- TEST_USER_ID:テストユーザーのID
- TEST_USER_ACCESS_TOKEN:テストユーザーのアクセストークン(テストユーザー作成時に表示されます)
- NEW_PASSWORD:新しいパスワード
6.テストユーザー同士の友人承認
「Make friend connections」のフォームに以下の内容を設定して「Make friend」をクリックします。設定するテストユーザーは、同じアプリケーションで生成されている必要があります。
- Application ID:アプリケーションID
- Application Secret:シークレットID(アプリの秘訣)
- TEST_USER_ID1:一方のテストユーザーID
- TEST_USER_ID2:もう一方のテストユーザーID
7.テストユーザーの削除
「Delete Test User」のフォームに以下の内容を設定して「Delete」をクリックします。
- Application ID:アプリケーションID
- Application Secret:シークレットID(アプリの秘訣)
- TEST_USER_ID:テストユーザー
- TEST_USER_ACCESS_TOKEN or APP_ACCESS_TOKEN:テストユーザーのアクセストークンまたはアプリのアクセストークン
8.テストユーザーの一括削除
「Delete All Test User」ののフォームに以下の内容を設定して「Delete」をクリックします。
- Application ID:アプリケーションID
- Application Secret:シークレットID(アプリの秘訣)
9.制限事項
現在、「Adding existing test users to other apps」の動作確認ができていないため機能提供していません。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
いつも拝見させていただいておりますソラと申します。
過去の記事にてご質問させていただいていたのですが、少し心配になり最新記事にてご質問させていただきました。
パンくずリストについて、なかなかうまくいかず、誠に恐縮ではございますが、ご質問させていただければと思い、コメントさせていただきました。
現在ウェブページにて下記パンくずソースを使用しております。
<mt:SetVarBlock name="pagebasename"><$mt:PageBaseName$></mt:SetVarBlock>
<a href="<$MTBlogURL$>">TOP</a> ≫
<mt:if name="pagebasename" eq="index">
<mt:ParentFolders exclude_current="1">
<a href="<$MTBlogURL$><$mt:FolderPath$>/"><$mt:FolderLabel></a> ≫
</mt:ParentFolders>
<span class="current"><$mt:PageTitle$></span>
<mt:Else>
<mt:ParentFolders>
<a href="<$MTBlogURL$><$mt:FolderPath$>/"><$mt:FolderLabel></a> ≫
</mt:ParentFolders>
<span class="current"><$mt:PageTitle$></span>
</mt:if>
上記を使用しますと2、3階層深くウェブページでもぐった場合、
↓2階層
TOP ≫ フォルダ1 ≫ ページタイトル
↓3階層
TOP ≫ フォルダ1 ≫ フォルダ2 ≫ ページタイトル
と上記のように途中の階層がページアドレスのディレクトリ名(フォルダ名)になってしまいます、最終階層はページタイトルが表示されるので問題ないのですが、こちらフォルダ1、フォルダ2をその階層のウェブページのタイトルに表示しリンクすることは難しいのでしょうか?
お手数をおかけ致しますが、ご教授いただければ幸いでございます。
宜しくお願い致します。
>ソラさん
こんばんは。
遅くなって申し訳ありません。別途確認して元コメント欄にて回答致しますので少々お時間ください。