スマホ対応のキモ。スマホサイトのナビゲーションメニューが悩ましい。

スマホサイトのナビゲーション。どーいう感じにしようか、いつも悩みます。
最近、よく見られるのは、こういう「ハンバーガーメニュー」。試しに、右上の「三」をクリックしてみると、
See the Pen Burgers & Sliders by Erik Rahm (@erikrahm) on CodePen.6467
メニューが画面外からスライドで現れます。
「三」←がバンズでパティを挟むハンバーガーの形に見えるから「ハンバーガーメニュー」っていうそうです。ハンバーガーの形状や置く場所はサイトによって様々。今度は左上に置いた例を。
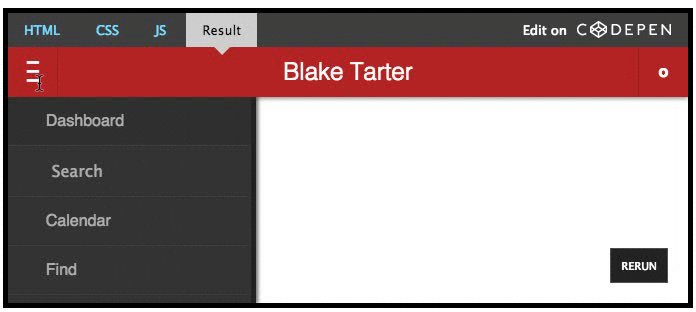
See the Pen Mobile Navigation Concept by Blake Tarter (@blaketarter) on CodePen.6467
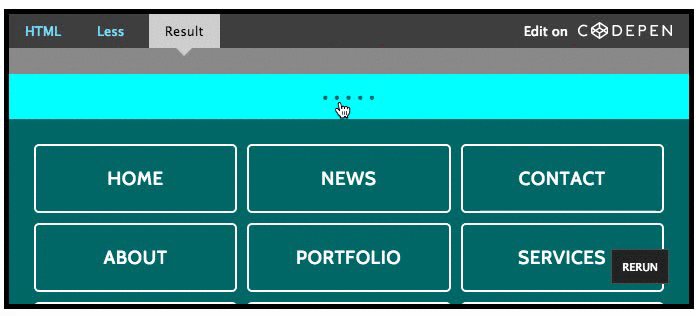
横からではなく下からスライドするものもあります。ハンバーガーではなく、「…..」に形を変えて。水色の帯をクリックしてみると、
See the Pen New Mobile Nav (WIP) by Andrew McBride (@andrewmcbride) on CodePen.6467
ニョキッ。メニューが下から生えてくる。かわいい。
スライドではなくドロップダウンするものもよく見ますよね。
See the Pen Flat mobile navigation by MoKev (@MoKev) on CodePen.6467
こんなふうにアニメーションする様子はどれも個性的ですが、機能的には全部同じです。
アイコンをピッとクリック or タップすればメニューがパッと現れる。
ピッとしてパッ方式。スマホの画面が狭いゆえの工夫です。画面の外をナビゲーションのスペースに使うなんて。最初に考えた人は賢いですね。
でも、実はこのハンバーガーボタン。非常に無視されやすいという事実があります。ハンバーガーがメニューになってるだなんて、気づかない人が多いのです。
ナビゲーションメニューの役割は、訪問者を優しくナビゲート(誘導)することです。快適にサイト内を巡ってもらうために働きます。
ナビゲーションがうまく働いていると、サイトの直帰率は低く、閲覧ページ数は多くなります。で、直帰率が低いほど、閲覧ページ数が多いほど、コンバージョン率は高くなる。全部のサイトに100%当てはまるってわけではないけど、およそそういう傾向があります。
実例をひとつ。クライアントさんからの依頼を実験代わりに利用させていただきました。依頼の中身はこう。
「PCサイトに比較してコンバージョンが悪い。でも、予算が少ない。お金をかけず何か改善できる方法はないか?」
それで、やってみました。
結果は!

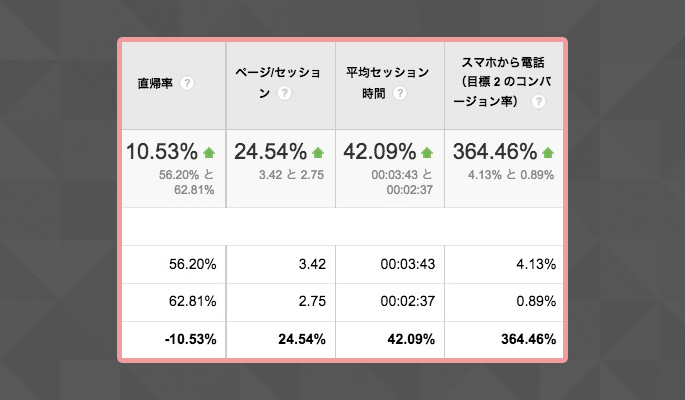
直帰率、閲覧ページ数、滞在時間、コンバージョン率のすべてがアップ。緑色の矢印で示されてますね。コンバージョン率はなんと3倍以上です。
何を改善したか? 実はたったひとつ工夫を加えただけです。

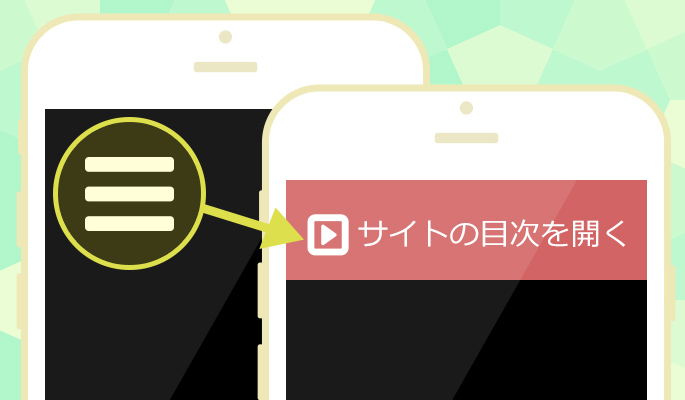
こんなふうに、ハンバーガーを矢印に変えました。そして、隣に「サイトの目次を開く」とハッキリと宣言。
30分弱の作業時間でしたが、驚くほど効果がありました。(前のナビ、どんだけ役に立ってなかったんだ…)
メニューの現れ方がどんなステキなアニメーションでも、それを開くためのボタンを見つけてもらえなかったら、台無しですよね。
ブログでもナビゲーションを工夫したら、「直帰率が下がりPVが上がった」という話を聞きます。事実、ウェブさえでも過去に試してみました。
スマホ対応は今後ますます必須になります。ナビゲーションへの工夫も、いろいろと引き出しを増やさなくちゃ。
スマホサイトを作らなくちゃ、って人は過去記事をどうぞ。
読み終わったらシェア!