カッコ悪いスクロールバーとはオサラバできるjQueryプラグイン「jQuery vScroll」
2010年10月28日-
スポンサード リンク
jQuery vScroll ? Simple animated vertical content scroller supporting varying heights HibboBlog
カッコ悪いスクロールバーとはオサラバできるjQueryプラグイン「jQuery vScroll」
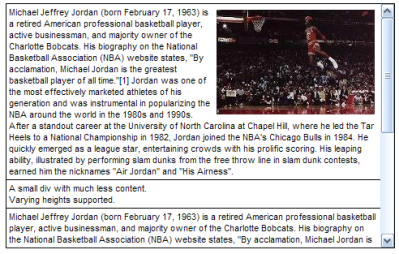
通常、divなんかにサイズを指定して、overflow:auto とかにすると次のようにスクロールバーがでますよね。
ただ、このスクロールバーはブラウザ依存でちょっとデザインにあわなかったりしてカッコ悪いという場合があります。

デモページ
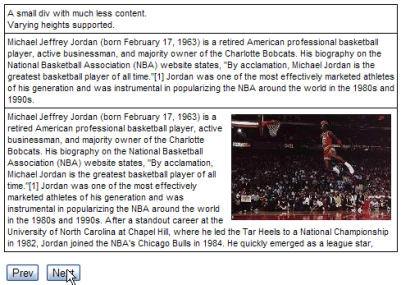
そこでこのプラグインを使えば、スクロールバーを消してしまうことが可能。
消しちゃうとコンテンツ見れないじゃん、という心配は不要で、ボタンをクリックすることで、次のブロック要素にアニメーションしながらスクロールなんていうカッコいい効果付きです。
単に何ピクセル移動とかではなく、ブロックごとにスクロールさせることが出来るため、使い勝手も悪いものにはなりません。

ニュースのヘッドラインを表示したいけど、表示枠は固定したいなんていう場合に使えそうですね。
スクロールバーを消してカッコよくカスタマイズできる上、ユーザビリティも損なわれないというところで便利そうです。
使い方もjQueryプラグインなので1行で初期化できます。
関連エントリ
カッコ悪いスクロールバーとはオサラバできるjQueryプラグイン「jQuery vScroll」
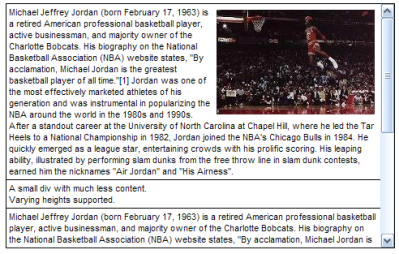
通常、divなんかにサイズを指定して、overflow:auto とかにすると次のようにスクロールバーがでますよね。
ただ、このスクロールバーはブラウザ依存でちょっとデザインにあわなかったりしてカッコ悪いという場合があります。

デモページ
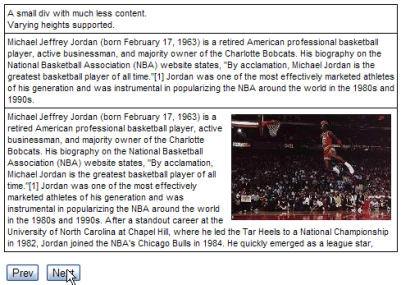
そこでこのプラグインを使えば、スクロールバーを消してしまうことが可能。
消しちゃうとコンテンツ見れないじゃん、という心配は不要で、ボタンをクリックすることで、次のブロック要素にアニメーションしながらスクロールなんていうカッコいい効果付きです。
単に何ピクセル移動とかではなく、ブロックごとにスクロールさせることが出来るため、使い勝手も悪いものにはなりません。

ニュースのヘッドラインを表示したいけど、表示枠は固定したいなんていう場合に使えそうですね。
スクロールバーを消してカッコよくカスタマイズできる上、ユーザビリティも損なわれないというところで便利そうです。
使い方もjQueryプラグインなので1行で初期化できます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- くちばしフォント【商用可】
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



